We are aware of the issue with the badge emails resending to everyone, we apologise for the inconvenience - learn more here.
Forum Discussion
rajshree1996
6 years agoExplorer | Level 3
generate file preview link
How can we generate a preview link for a file and use that link to display the file in our web app? can we also attach link expiry
There are a few different options that you may want to try:
- You can use /2/sharing/create_shared_link_with_settings to create a shared link for any file, and set an expiration (if the account is on a Professional or Business plan). You can also modify these links for different behaviors.
- You can use /2/files/get_temporary_link to get a direct temporary link to any file data, but the expiration is always set to four hours.
By the way, those are links to the documentation for the HTTPS endpoints themselves, but we recommend using one of the official SDKs if possible:
https://www.dropbox.com/developers/documentation
Those have corresponding native methods for the HTTPS endpoints.
- Greg-DB
Dropbox Staff
There are a few different options that you may want to try:
- You can use /2/sharing/create_shared_link_with_settings to create a shared link for any file, and set an expiration (if the account is on a Professional or Business plan). You can also modify these links for different behaviors.
- You can use /2/files/get_temporary_link to get a direct temporary link to any file data, but the expiration is always set to four hours.
By the way, those are links to the documentation for the HTTPS endpoints themselves, but we recommend using one of the official SDKs if possible:
https://www.dropbox.com/developers/documentation
Those have corresponding native methods for the HTTPS endpoints.
- rajshree1996Explorer | Level 3
2 solution works.
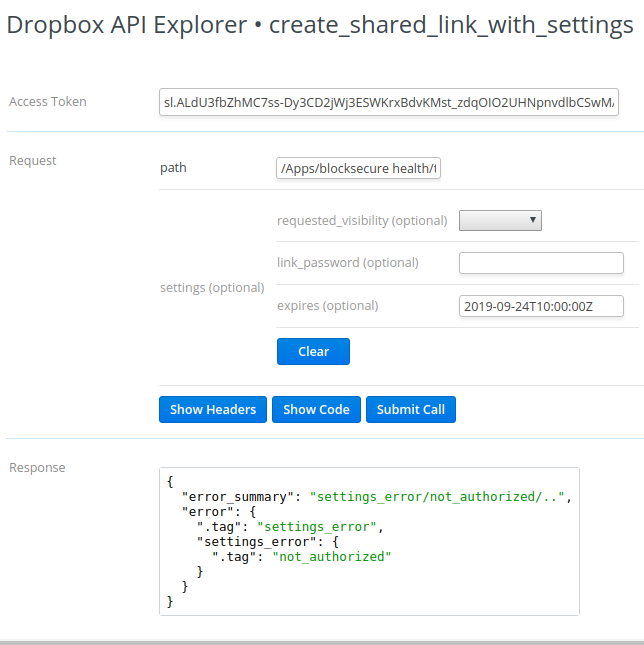
when trying the first one I am getting the unauthorized error in API explorer when I add expires in settings.
{ "error_summary": "settings_error/not_authorized/", "error": { ".tag": "settings_error", "settings_error": { ".tag": "not_authorized" } } }
If I don'nt use settings object then it is giving me the expected response.
- Greg-DB
Dropbox Staff
The shared link expiration functionality is only available to Dropbox Professional and Business accounts. Attempting to set an expiration from other account types will fail like that.
About Dropbox API Support & Feedback
Find help with the Dropbox API from other developers.
5,877 PostsLatest Activity: 12 months agoIf you need more help you can view your support options (expected response time for an email or ticket is 24 hours), or contact us on X or Facebook.
For more info on available support options for your Dropbox plan, see this article.
If you found the answer to your question in this Community thread, please 'like' the post to say thanks and to let us know it was useful!